Reactアプリケーションの作成
今回のハンズオンで使用するアプリケーションをReactで作成していきます。 基本的には記載しているコードをそのまま使うだけで良いようにします。
新規Reactアプリケーションの作成
Reactのテンプレートアプリケーションを作成します。 Cloud9のターミナルで以下のコマンドを実行してください。
Need to install the following packagesと質問されるので、yと入力します。
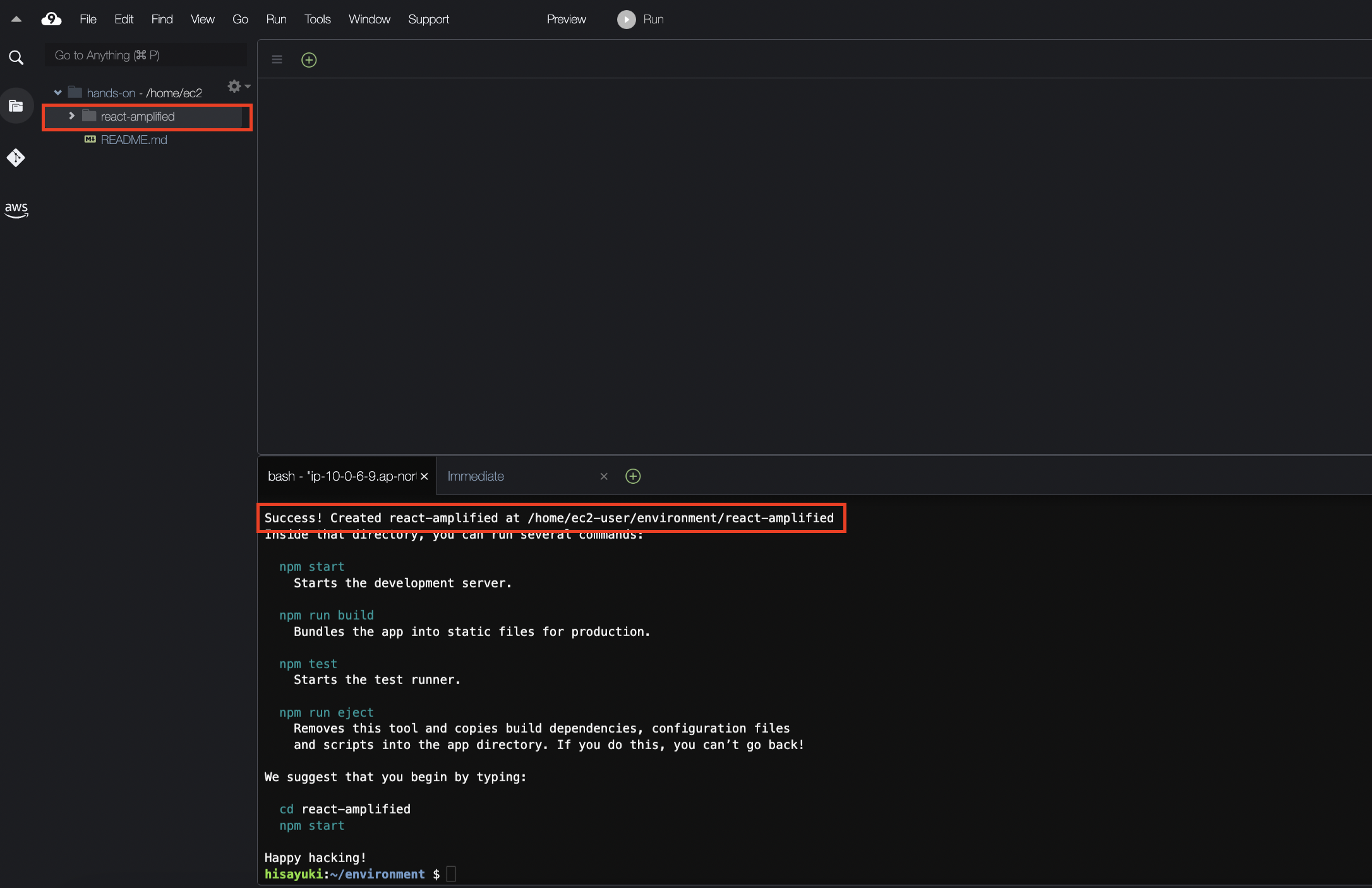
react-amplifiedというプロジェクトが作成されます。
プロジェクトが作成されたのが確認できたらプロジェクトディレクトリ内に移動します。 Cloud9のターミナルで以下のコマンドを実行してください。
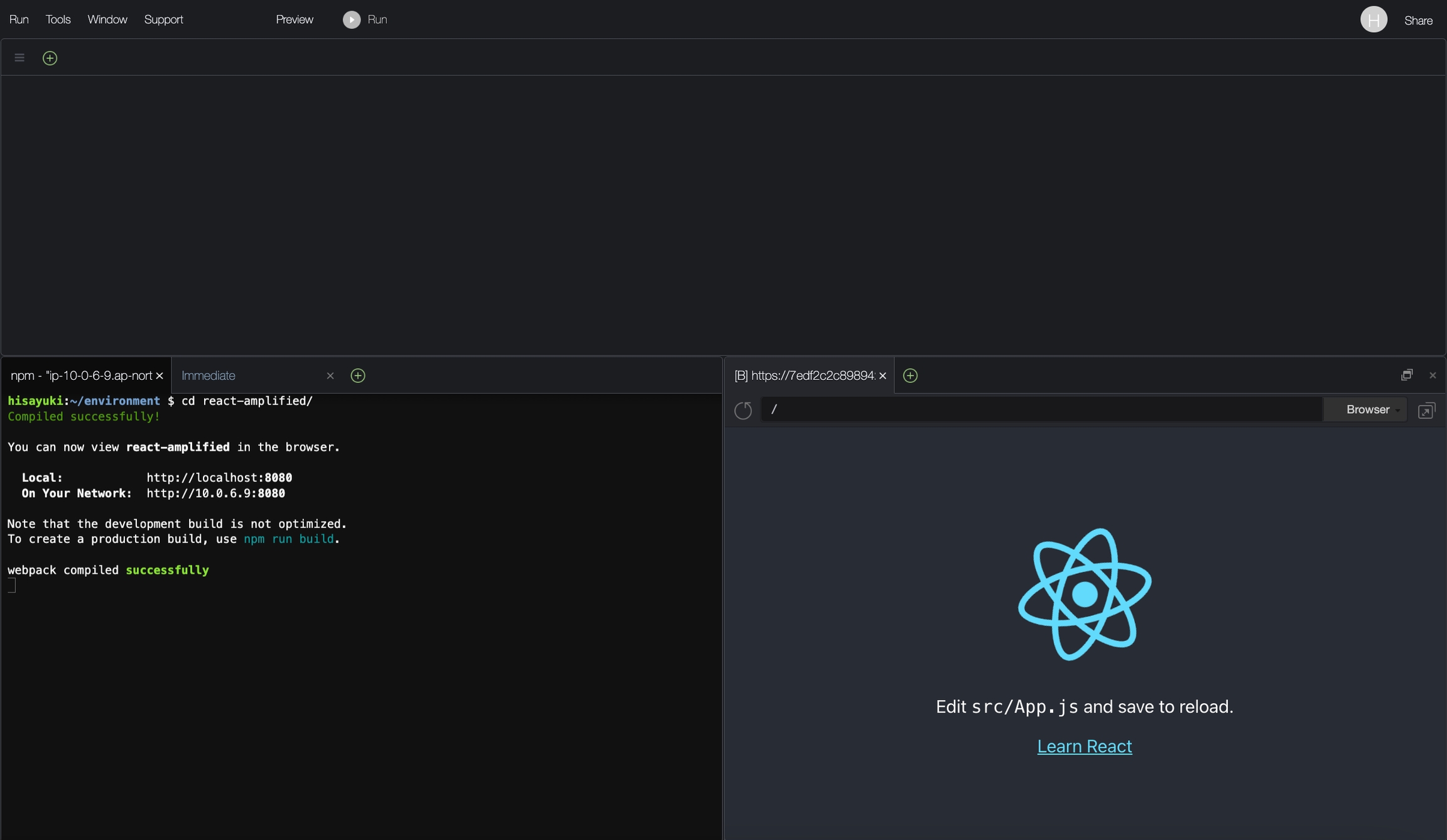
作成したReactアプリケーションが正常に動作するかを確認します。
Compiled successfullyと表示されたらアプリケーションが正常に動作しています。
Cloud9で動作しているReactProjectを確認します。
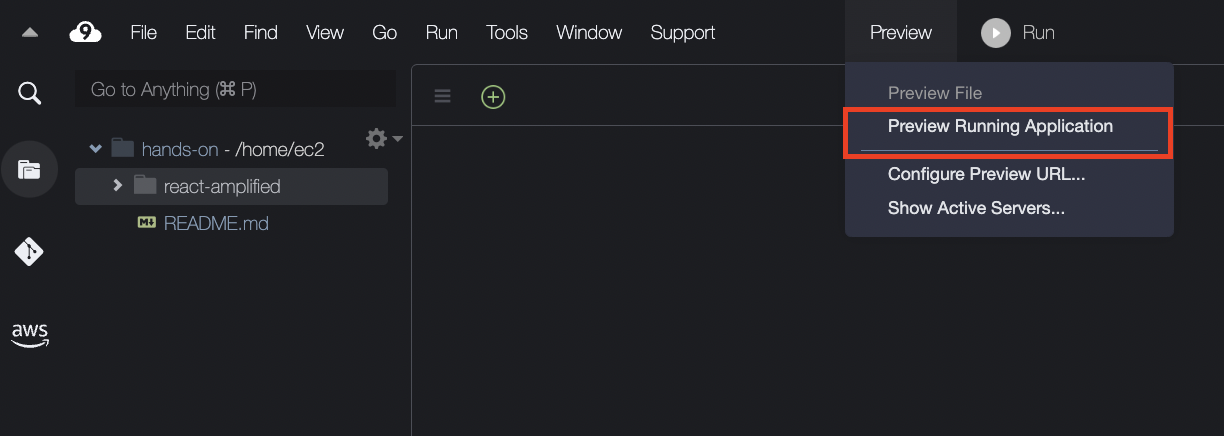
上部のメニューにあるPreviewを押し、Preview Running Applicationを選択します。
このように右下に動作しているアプリケーションを確認できます。
確認ができましたら、Ctrl + Cで一旦止めておきます。 アプリケーションの動作確認はこのあとも使う機会があるので、動かし方と止め方は覚えておいてください。
ここまでで今回使用するReactアプリケーションの準備は完了となります。
Last updated